Os comparto a continuación mi guía actualizada para instalar Google Tag Manager según sea Página Corporativa o Tienda Online.
Google Tag Manager es una forma sencilla y muy eficaz para instalar todas las etiquetas que necesites en tu página web.
Las etiquetas pueden ser de diferentes proveedores y métodos. Podemos con una instalación de WordPress y luego en Google Tag Manager, instalar el Pixel de Facebook, Google Analytics, configurar objetivos de Analytics y Google Ads.
Tabla de contenidos
Instalación Plugin en WordPress
Antes de empezar, desactivamos Plugin de Google Analytics que haya y de Facebook Pixel.
- Vamos a tagmanager.google.com.
- Creamos un contenedor dentro de la cuenta que quieras.
- Nombre normal, tipo: Sitio Web. Copiamos el identificador del contenedor. GTM-XXXXXXX
- Vamos a plugins, Añadir: DuracellTomi’s Google Tag Manager para WordPress
- Ajustes > Google Tag Manager > General. Añadir Código y coger la opción: Personalizado (necesitarás retocar tu tema)
- Editamos tema y añadimos <?php if ( function_exists( ‘gtm4wp_the_gtm_tag’ ) ) { gtm4wp_the_gtm_tag(); } ?>, justo después de la etiqueta body.
- Para comprobar que Google Tag Manager está bien configurado, instálate en tu navegador Chrome la herramienta Google Tag Assistant.
- Activar opciones por defecto:
- Datos Básicos > Búsqueda > Datos de búsqueda
- Si gestiona usuarios, utilizar opciones Datos Básicos > Usuarios
- Datos Básicos > Google Ads > Variable remarketing
- Eventos > Eventos para medios > Eventos de video para Youtube
- Si es Tienda Online:
- Integración > WooCommerce > Seguimiento de e-commerce mejorado
- Integración > WooCommerce > Carrito como primer paso de pago
- Integración > WooCommerce > Datos del cliente en capa de datos
- Integración > WooCommerce > Remarketing de Google Ads
- Integración > WooCommerce > Usar el SKU en lugar del ID
- Integración > WooCommerce > Incluye la ruta de la categoría completa.
Configurar Google Analytics para páginas Web
La razón principal para instalar Tag Manager, es para instalar la etiqueta de Google Analytics, ya que te permite obtener analítica de tu página web de forma sencilla.
Etiqueta Página vista para Página Corporativa
1. Nos vamos a configurar Google Tag ManagerCreamos Variable Variables > Variables definidas por el usuario > Nueva. Nombre: GA-id
| Elegir Tipo de Variable | Configuración de Google Analytics |
| ID de seguimiento | UA-XXXXX-XXXX (de tu cuenta de GA) |
| Más opciones > Campos a configurar nombre de del campo | anonymizeIp -> true |
2. Etiquetas > Creamos Etiqueta > Google Analytics
| Nombre | GA – página vista – todas las páginas |
| Configuración de la etiqueta | Google Analytics: Univeral Analytics |
| Tipo de seguimiento | Página vista |
| Configuración de Google Analytics | GA – id |
| Activación | todas las páginas |
Configurar Google Analytics 4 para páginas Web
La razón principal para instalar Tag Manager, es para instalar la etiqueta de Google Analytics, y en este caso con la opción Google Analytics 4..
Etiqueta Página vista para Página Corporativa
1.Nos vamos a Google Analytics y creamos una propiedad de Google Analytics 4, y además creamos su flujo de datos que nos generará un ID de medición. Ej. G-ZDSDFS324.
2. Etiquetas > Creamos Etiqueta > Google Analytics: Configuración GA4
| Nombre | GA4 – página vista – todas las páginas |
| Configuración de la etiqueta | Google Analytics: Configuración de GA4 |
| ID de medición | (recogido al crear el flujo de datos) |
| Activación | todas las páginas |
Formularios con Gravity Forms Opción Tag Manager
1. Instalar el Plugin Event Tracking for Gravity Forms
2. Formularios > Ajustes > Event Tracking
| ID UA de seguimiento | UA-XXXX-XX |
| ¿Cómo enviamos los eventos? | Google Tag Manager |
| Avanzado > Formularios Ajax | Sólo Ajax |
3. Vamos a Tag Manager > Activadores > Nuevo
| Nombre | Envío Formulario |
| Tipo de activador | Evento Personalizado |
| Nombre del evento | GFTrackEvent |
4 . Tag Manager > Variables > Nueva definida del usuario
| Nombre | DL – Formulario – Categoría |
| Tipo de variable | Variable de capa de datos |
| Nombre de la variable | GFTrackCategory |
5 . Tag Manager > Variables > Nueva definida del usuario
| Nombre | DL – Formulario – Acción |
| Tipo de variable | Variable de capa de datos |
| Nombre de la variable | GFTrackAction |
6 . Tag Manager > Variables > Nueva definida del usuario
| Nombre | DL – Formulario – Etiqueta |
| Tipo de variable | Variable de capa de datos |
| Nombre de la variable | GFTrackLabel |
7 . Tag Manager > Variables > Nueva definida del usuario
| Nombre | DL – Formulario – Valor |
| Tipo de variable | Variable de capa de datos |
| Nombre de la variable | GFTrackValue |
6 . Tag Manager > Etiquetas > Nueva definida del usuario
| Nombre | GA – envío formulario – todas las páginas |
| Configuración de la etiqueta | Google Analytics: Universal Analytics |
| Tipo seguimiento | Evento |
| Categoría | clic en más y la que hemos creado de DL – formulario – categoría |
| Acción | clic en más y la que hemos creado de DL – formulario – acción |
| Valor | clic en más y la que hemos creado de DL – formulario – valor |
| Configuración GA | Utilizar la variable GA-id |
| Hit sin interacción | falso (no afecta a la tasa de rebote) |
| Activación | Envío Formulario (que hemos creado) |
7. Ahora nos toca entrar a cada formulario > Ajustes > Submission Tracking, y personalizar los ajustes que queramos.
| Categoría del evento | Formularios |
| Acción del evento | Formulario Solicitud #nombre# |
| Etiqueta del evento | Formulario Solicitud #nombre# – ID{entry_id} {Full Name:1} |
8. Ir a Google Analytics y configurar los objetivos. Vamos a Google Analytics > Vista > Objetivos
| Configuración del Objetivo | Personalizar |
| Descripción del objetivo | Nombre que describa la acción |
| Tipo | Evento |
Pulsamos continuar.
| Información del Objetivo | (igual configuración que event Tracking) |
| Categoría del evento | Formularios |
| Acción del evento | Formulario Solicitud #nombre# |
| Etiqueta del evento | (vacía porque se genera dinámicamente) |
Si en cambio trabajas con Google Analytics 4, será más fácil todavía. Sólo has de configurar Tag Manager para que mande el evento create_lead:
| Nombre | GA4 – envío formulario – todas las páginas |
| Configuración de la etiqueta | Google Analytics: evento de GA4 |
| Tipo seguimiento | Evento |
| Etiqueta de configuración | (la utilizada en GA4) |
| Nombre del evento | create_lead |
| Activación | Envío Formulario (que hemos creado) |
Formularios con ContactForm 7
- Activamos la capa de datos de Contact Form 7. En WordPress > Ajustes > Google Tag Manager > Integración > Contact Form 7
- En Tag Manager, activamos en Variables todas las opciones de Formularios.
- Creamos un activador llamado «Formulario enviado – contacto». Configurador del activador > Envío de Formulario
- Creamos Etiqueta.
- Nombre: «GA – formulario enviado – contacto»
- Configuración de la etiqueta: Google Universal Analytics, con la siguiente configuración
| Tipo de seguimiento | Evento |
| Categoría del evento | Formularios |
| Acción del evento | Formulario Solicitud #nombre# |
| Hit sin interacción | falso (no afecta a la tasa de rebote) |
Seguimiento clic a un número de teléfono
Suele ser bastante útil, hacer seguimiento a los usuarios que hacen clic en teléfonos o emails de contacto en tu página web. Para esto, realizaremos el método utilizando una clase personalizada en ese enlace (phone).
1. Creamos un activador con los siguientes valores:
| Nombre del activador | Clic Llamada |
| Configuración del activador | Clic Todos los elementos |
| Este activador se activa en | Algunos clics |
| Ejecutar este activador | Clic URL > contiene > tel:XXXXXXXXX |
2. Vamos a Etiquetas, creamos una con los siguientes valores
| Nombre | GA – clic llamada – todas las páginas |
| Configuración de la etiqueta | Google Analytics: Universal Analytics |
| Tipo seguimiento | Evento |
| Categoría | Clic |
| Acción | Llamada |
| Etiqueta | {{Page Path}} |
| Valor | (que quieras) |
| Configuración GA | Utilizar la variable GA-id |
| Hit sin interacción | falso (no afecta a la tasa de rebote) |
| Activación | Clic Llamada |
3. Ir a Google Analytics y configurar los objetivos. Vamos a Google Analytics > Vista > Objetivos
| Configuración del Objetivo | Personalizar |
| Descripción del objetivo | Nombre que describa la acción |
| Tipo | Evento |
Pulsamos continuar.
| Información del Objetivo | (igual configuración que event Tracking) |
| Categoría del evento | Clic |
| Acción del evento | Llamada |
Configurar Google Analytics para Tiendas Online
Etiqueta Página vista para Tienda Online
1. Creamos Variable > GA-id
| Elegir Tipo de Variable | Configuración de Google Analytics |
| ID de seguimiento | UA-XXXXX-XXXX (de tu cuenta de GA) |
| Más opciones > Campos a configurar nombre de del campo | anonymizeIp -> true |
| Más opciones > Comercio electrónico > Marcar | Habilitar funciones de comercio electrónico mejorado > Usar capa de datos |
2. Etiquetas > Creamos Etiqueta > Google Analytics
| Nombre | GA – página vista – todas las páginas |
| Configuración de la etiqueta | Google Analytics: Universal Analytics |
| Tipo de seguimiento | Página vista |
| Configuración de Google Analytics | GA – id |
| Activación | todas las páginas |
Etiqueta Añadir a Carrito para Tienda Online (WooCommerce)
- Añadir activador con el nombre “Clic añadir al carrito”
- Opción Clic Todos los elementos, Opción Algunos elementos
single_add_to_cart_button
3. Vamos a Etiquetas, creamos una:
| Nombre | GA – clic añadir carrito – todas las páginas |
| Configuración de la etiqueta | Google Analytics: Universal Analytics |
| Tipo seguimiento | Evento |
| Categoría | Clic |
| Acción | Añadir Carrito |
| Etiqueta | {{Page Path}} |
| Valor | (que quieras) |
| Configuración GA | Utilizar la variable GA-id |
| Hit sin interacción | falso (no afecta a la tasa de rebote) |
| Activación | Clic añadir al carrito |
Comercio Electrónico Mejorado
- Habilitamos en Google Analytics > Configuración del comercio electrónico > Habilitar los informes del comercio electrónico mejorado
- En Tag Manager, vamos a la variable GA – id, y en las opciones > Habilitamos en Comercio Electrónico > Habilitar funciones de comercio electrónico mejorado y Usar Capa de datos
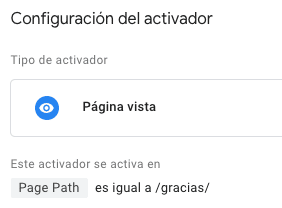
- Añadimos un activador:
| Nombre | Activador Comercio electrónico |
| Tipo de activador | Evento personalizado |
| Nombre del evento | gtm4wp.orderCompletedEEC |
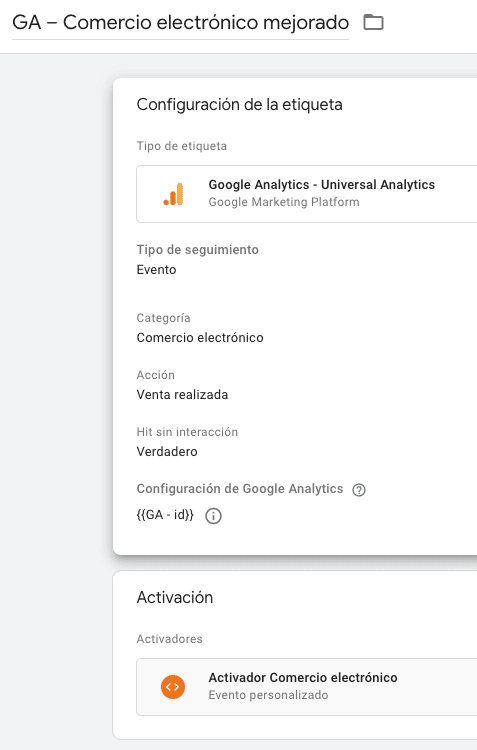
4. Crear Etiqueta GA – Comercio electrónico mejorado
| Tipo de etiqueta | Google Analytics |
| Tipo de seguimiento | Evento |
| Categoría | Comercio electrónico |
| Acción | Venta realizada |
| Hit sin interacción | Verdadero |
| Configuración GA | GA – id |
| Activación | Activador de comercio electrónico |

Y ahora deberíamos genera el Objetivo en Google Analytics. Para poder realizar seguimiento de la venta realizada.
- Google Analytics > Administrar > Objetivos > Nuevo Objetivo
- Configuración del Objetivo: Compra de artículos
- Rellenamos información del objetivo como la tabla de la derecha.
| Categoría | Comercio electrónico |
| Acción | Venta realizada |
| Etiqueta | (vacío) |
| Valor | (vacío) |
Comercio electrónico GA4
Si en cambio trabajas con Google Analytics 4, será más fácil todavía. Sólo has de configurar Tag Manager para que mande el evento purchase:
| Nombre | GA4 – comercio electrónico |
| Configuración de la etiqueta | Google Analytics: evento de GA4 |
| Tipo seguimiento | Evento |
| Etiqueta de configuración | (la utilizada en GA4) |
| Nombre del evento | purchase |
| Activación | Activador de Comercio electrónico (que hemos creado) |
Configurar Facebook Pixel
Etiqueta Facebook INIT
- Creamos Etiqueta > HTML Personalizado
- Nombramos: FB – pixel – todas las páginas
- Pegamos el Pixel de Facebook
- Quitamos parte noscript
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXX');
</script>5. Quitamos la linea fbq(‘track’, ‘PageView’);
6. Configuración Avanzada > Prioridad 99
7. Configuración Avanzada > Opciones de activación de la etiqueta > Una vez por página
8. Activación > Todas las páginas
Etiqueta Page View
- Creamos Etiqueta
- Nombramos: FB – página vista – todas las páginas
- Configuración de la etiqueta > HTML Personalizado
- Pegamos este código:
<script>fbq('track', 'PageView');</script>- Activación > Todas las páginas
Etiqueta Lead para conversiones
Para esta etiqueta para gestionar conversiones, la vamos a tener en cuenta, cuando el usuario visite una página de gracias.
- Creamos el Activador
- Tipo de Activador: Página Vista
- Este activador se activa utilizando la variable «Page Path» con la URL que será la de confirmación del formulario
- Ahora nos vamos a Creamos Etiqueta.
- Nombramos: FB – conversión lead – página gracias
- Configuración de la etiqueta > HTML Personalizado
- Pegamos el código a continuación.

<script>fbq('track', 'Lead');</script>5. Activación:
Publicar Cambios

Para publicar los cambios utiliza los botones situados en la parte superior derecha, y pulsa Enviar. Nombra dichos cambios según hayas hecho cambios. Deberás revisar dichos cambios que están bien implementados.
- Etiquetas > Añadir Nueva > utilizar galería de comunidad: Persist Campaign Data
Opciones Persist Campaign Data:
| Título | Cookie – Origen Visita |
| Store campaign data in a browser coookie | activado |
| URL Parameters | utm_source,utm_medium,utm_campaign,utm_term,utm_content,utm_id,gclid |
| Cookie name | __gtm_campaign_url |
| Referrer cookie name | __gtm_referrer |
| Activador | Todas las páginas |
2. Variables > Nueva > Cookie de origen
Cookie de Origen:
| Título | cookie-source-data |
| Tipo de variable | Cookie de origen |
| Nombre de la cookie | __gtm_campaign_url |
| Decodificar la cookie en URI | activado |
3. Etiquetas > Nueva > HTML personalizado
Utilizamos un Script para poder enviar la información del campo
<script>
(function () {
var value = "{{cookie-source-data}}";
var selector = ".cmk_cookie_source input";
var field = document.querySelector(selector);
if(field){ field.value = value; }
})();
</script>| Título | Rellenar campo formulario origen |
| Script | __gtm_campaign_url |
| Activador | activado |
Actualizaciones:
- 29 Marzo 2021 – Google Analytics 4.
- 9 de Enero 2020 – Actualizado formato de tablas a Tienda Online.
- 10 Diciembre 2019 – Cambio método llamada web y añadido conversión GA.
- 21 Noviembre 2019 – Clic llamada en la web.
- 24 Octubre 2019 – Añadido conversiones en Google Analytics.
- 3 Octubre 2019 – Gravity Forms para Tag manager.
- 19 Septiembre 2019 – Añadido objetivo para comercio mejorado.
- 10 Septiembre 2019 – Añadido pasos para Contact Form 7.
- 30 Mayo 2019 – Quitado WhatsApp Me ya que genera sus propios eventos, y añadido Conversión de Facebook.
- 9 Abril 2019 – Algunas capturas y cambios de texto para actualizar los pasos en Google Tag Manager. Añadido secciones revisión y publicar cambios.
- 23 Abril 2019 – Añadido seguimiento de WhatsApp Me en Tag Manager.
Inspirado desde el curso de Boluda.com
















¿Te ha gustado? ¡Compártelo!
Conoce a
David
Especialista en Marketing y Marketing en Internet, desarrolla su trabajo ayudando a las empresas a conseguir negocios en Internet.
También te puede interesar...
Digitaliza tu comercio en Andalucía con hasta 60.000 € de ayuda
13 mayo 2025
5 trucos para conseguir más reseñas de Google
21 abril 2025
5 señales de que necesitas servicios de marketing digital
4 abril 2025