Descubre la importancia de usar un diseño responsive para que tu web garantice una buena experiencia de navegación y usabilidad independientemente de la vía de acceso.
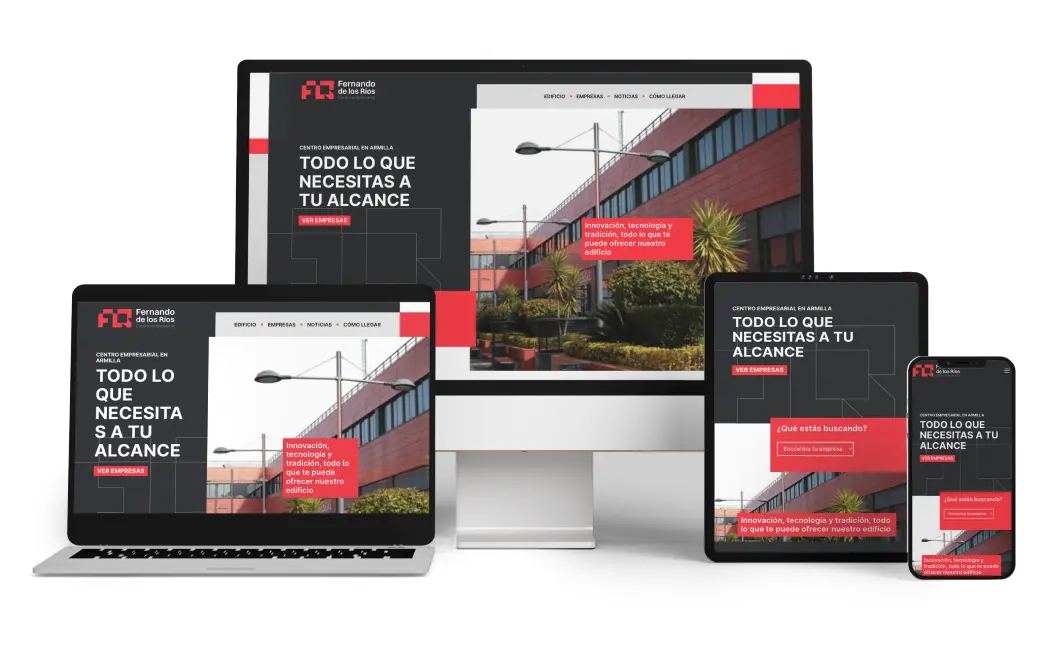
Un diseño responsive es aquel que tiene como objetivo la adaptación de su estructura en diferentes dispositivos, como tablets, móviles y ordenadores. Hoy en día estamos tan acostumbrados a la tecnología y su variedad que accedemos a Internet desde multitud de dispositivos. Por eso, es importante adaptar el diseño web a los diferentes formatos que cada uno de estos dispositivos ofrece.

Tabla de contenidos
¿Cómo se hace?
Un diseño responsive se consigue a través de reorganizar contenidos, tamaño y proporción al espacio que ofrece la pantalla de cada dispositivo. Hay que adaptar la letra, fotografías y distribución. Esto permite una mejor visualización del contenido y por tanto generar mejor experiencia y navegación por parte del usuario.
Por qué necesitas un diseño responsive
Durante estos años, la forma de acceder a los contenidos online ha cambiado considerablemente ya que el ordenador ha dejado de ser la única vía de acceso a la red. Actualmente, según los datos de We Are Social (2022), el dispositivo móvil es el más usado para navegar por internet. Desde smartphones y tablets pasando por televisores y hasta frigoríficos… Una infinidad de dispositivos con los que poder visitar una misma web.
Además, gracias a la viralidad y popularidad de las redes sociales, el usuario es capaz de acceder a las webs a través de enlaces en estas, por lo que es vital tener tu sitio web adaptado a variedad de dispositivos.

Ventajas del diseño responsive
- Mejora la experiencia de usuario: un contenido que esté bien adaptado ayudará a retener al consumidor y a que pueda navegar con facilidad.
- Mejora de posicionamiento SEO: Gracias a un diseño responsive, Google lo reconoce como tal y da prioridad a la web para posicionarla bien en su buscador.
- Aumenta las ventas: siendo el dispositivo móvil el más usado, tener tu e-commerce adaptado a las diferentes vías de acceso hará que consigas más ventas gracias a su usabilidad.
- Reducción del tiempo de carga: al estar ya optimizada, la web cargará más rápido que la versión para escritorio.
Elementos que se deben ajustar
- Contenido visual y tipografías: debemos tener en cuenta la proporción y el tamaño. Respecto a las imágenes y vídeo, reestructurar su ubicación para garantizar su correcta visualización y en cuanto la tipografía, ajustarla para evitar que el usuario quiera hacer constantemente zoom.
- Formatos: al acceder en diferentes dispositivos, el tamaño de la pantalla también variará. Deberemos de tener en cuenta que el contenido podrá ser visualizado de forma vertical y horizontal, por lo que deberemos atender a este aspecto.
- Carga de la web: optimiza el tiempo de carga en móvil, ya que tardará más si solo está adaptado al formato de escritorio. Lo mismo ocurrirá con el rendimiento. Este será más lento si no se hace un diseño responsive y afectará al posicionamiento.
- Usabilidad: hay que tener en cuenta que no todos los usuarios navegarán por nuestra nuestra web con un ratón y cursor, sino que la mayoría lo harán a través de pantallas táctiles. Evita acumular el contenido, poner enlaces demasiado juntos o sobrecargar la web con efectos y animaciones.
¿Solo funciona en webs?
Definitivamente no, ya que este tipo de diseños también puede aplicarse a logotipos. Esto ayudará a que tu identidad corporativa pueda ser aplicada con solvencia y legibilidad a numerosos soportes. Hay que tener en cuenta que un diseño no va a ir siempre en un mismo soporte y formato. Habrá que tener en cuenta este factor a la hora de la construcción del mismo para tener una marca optimizada y exitosa.
Ahora que has visto lo importante que es el diseño responsive para el buen funcionamiento de tu web o diseño, es hora de ponerte en contacto con Close·marketing. ¡Optimizamos tu web para cualquier dispositivo!






¿Te ha gustado? ¡Compártelo!
Conoce a
Álvaro Dallas
Con experiencia en la publicidad, mi pasión reside en el diseño. Mi objetivo es aportar soluciones gráficas e invitar a los clientes a un viaje hacia la creatividad.
También te puede interesar...
Antes de contratar un diseño profesional de páginas web, lee esto
30 abril 2025
Aprende a crear un buen diseño UI [Errores + Soluciones]
26 septiembre 2024
¿Qué es la experiencia de usuario y cuál es su papel?
14 mayo 2024