¡Hola! ¿Qué tal llevamos el confinamiento? Hoy por el día mundial del Diseño Gráfico te traigo una selección de las preguntas más comunes en el tema. ¿Estás preparado? ¡Vamos a ello!
En primer lugar,
Tabla de contenidos
- 1 ¿Qué es el diseño gráfico?
- 2 ¿Cuál es el propósito del diseño?
- 3 Pero un diseñador sólo hace logos, ¿no?
- 4 ¿el color que mejor queda es el elegido?
- 5 ¿Qué sensaciones transmite cada color?
- 6 La Comic Sans siempre la mejor opción, ¿no?
- 7 ¿Cómo utilizo texto sobre imagen?
- 8 ¿Qué programa de Adobe debería usar para …?
¿Qué es el diseño gráfico?
Lo podemos definir como una forma de expresión y a la vez la realidad de un todo. Forma parte de la comunicación visual y en definitiva es creatividad y arte hecho conciencia.
Teniendo claro qué es..
¿Cuál es el propósito del diseño?
Un diseñador aspira a 3 respuestas posibles de una de sus piezas de diseño:

Sí – Está bien

No – No convenciste esta vez

y ¡WOW! – triunfo, es una pasada
Hay que aspirar al ¡WOW!
Pero un diseñador sólo hace logos, ¿no?
No amigo. Sólo dentro del campo de los “logotipos” tenemos diferencias…
LOGOTIPO: logo significa “palabra”. Consiste en el nombre de la empresa sólo con el diseño tipográfico.
ISOTIPO: iso significa “igual”. Diseño icónico de la marca. Es el símbolo que hace referencia a la marca sin necesidad de usar el nombre.
IMAGOTIPO: emblemas formados por texto y por imagen. Pueden reconocerse sin la necesidad del otro.
ISOLOGO: El logotipo y el isotipo se unen y no funcionan el uno sin el otro. Deber aparecer ambos forzosamente.
IDENTIDAD VISUAL CORPORATIVA: Toda manifestación visual de una empresa. Se hace para que todo tenga similitud: Diseño, colores tipografía, productos, etc…
IMAGEN CORPORATIVA: es la percepción general que los consumidores tienen sobre la marca. Valores, sensaciones, proyección, etc…
Y en el campo del color, el diseñador prueba y…
¿el color que mejor queda es el elegido?
Eso no es así exactamente, verás, darle color a tus proyectos es darles una identidad. El color es potente, comunica personalidad e influye en tu audiencia. Los colores generan emociones y son muy asociativos. Es nuestro deber usarlos a favor del mensaje que deseamos transmitir.
Os comparto mi top 3 de sitios web gratuitos para generar tus paletas de colores:
En tercer puesto: Coolors. Es muy sencilla e intuitiva. Imagina colocar tus colores iniciales, y con la tecla espaciadora de tu teclado dejas que Coolors haga el resto. También cuenta con una sección de explorar para ver combinaciones de paletas creadas por otros usuarios.
En segundo puesto: Colorhunt. Es una comunidad de creadores de paletas de colores, que diariamente se actualiza con nuevas combinaciones. La plataforma organiza estas combinaciones por temáticas y tendencias de diseño. Si buscas inspiración, es el lugar ideal. Además es muy intuitivo y también cuenta con App para Android e iOS.
Y la corona se la doy a: Color Adobe. Pertenece al pack de herramientas de diseño Adobe y por razones obvias es la preferida de los diseñadores. Es muy diversa, sus catálogos andan muy bien y tienen una sección para explorar paletas de acuerdo a temáticas especiales. Lo mejor es que puedes exportar las paletas directamente a tus programas Adobe.
¿Qué sensaciones transmite cada color?
Vamos a echarle un vistazo a la psicología del color, nos ayudará mejor a usarlo. La psicología del color estudia cómo los colores afectan nuestra conducta y percepción en el día a día. El color en el diseño influye en decisiones sin que nos demos cuenta. Cada color transmite sensaciones y sentimientos.
El azul transmite: tranquilidad, confianza, profesionalidad, calma, estabilidad.
El rojo: amor, fuerza, pasión, peligro, deseo.
Naranja: éxito, calidez, entusiasmo, creatividad, aventura.
Amarillo: energía, felicidad, alegría, innovación, positividad
Verde: naturaleza, esperanza, crecimiento, dinero, salud
Negro: elegancia, poder, misterio, clase, formalidad
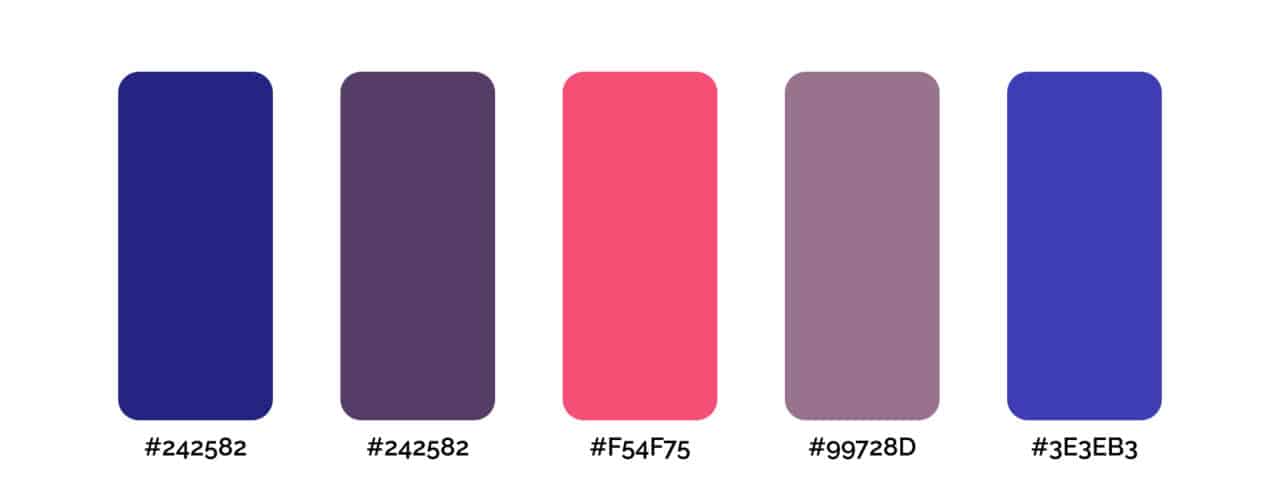
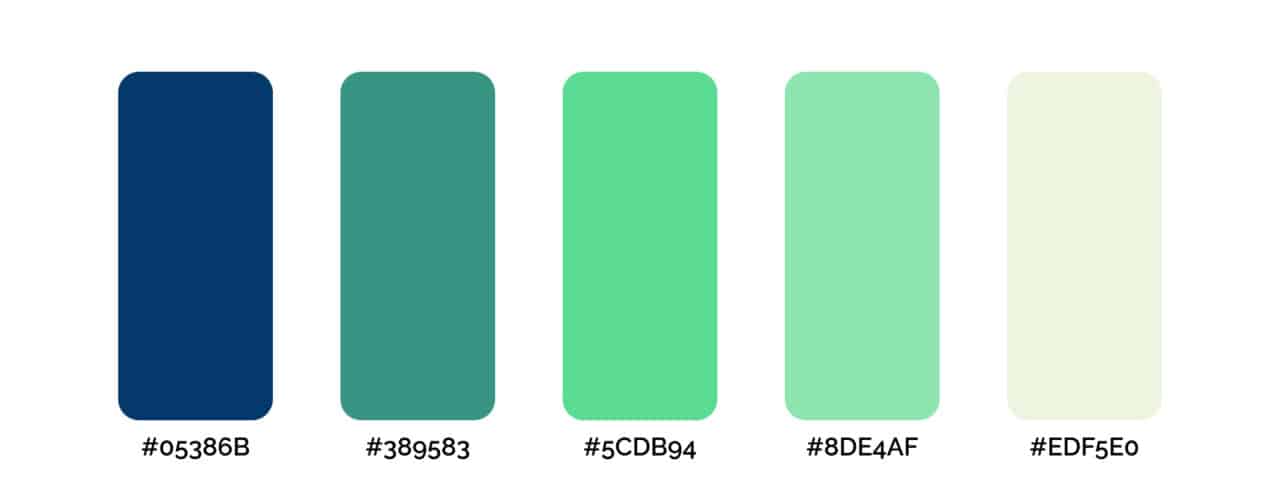
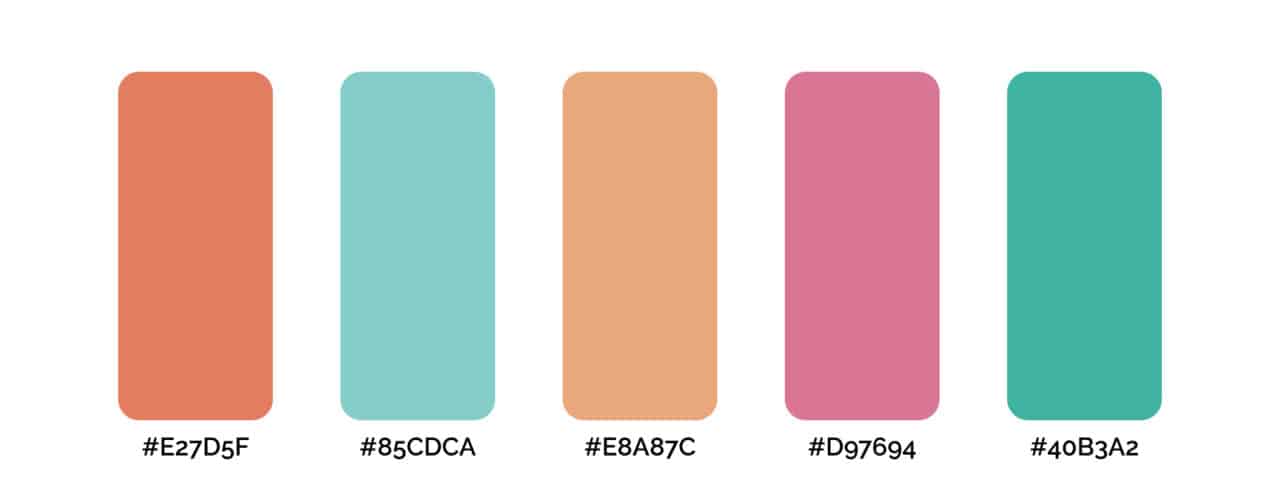
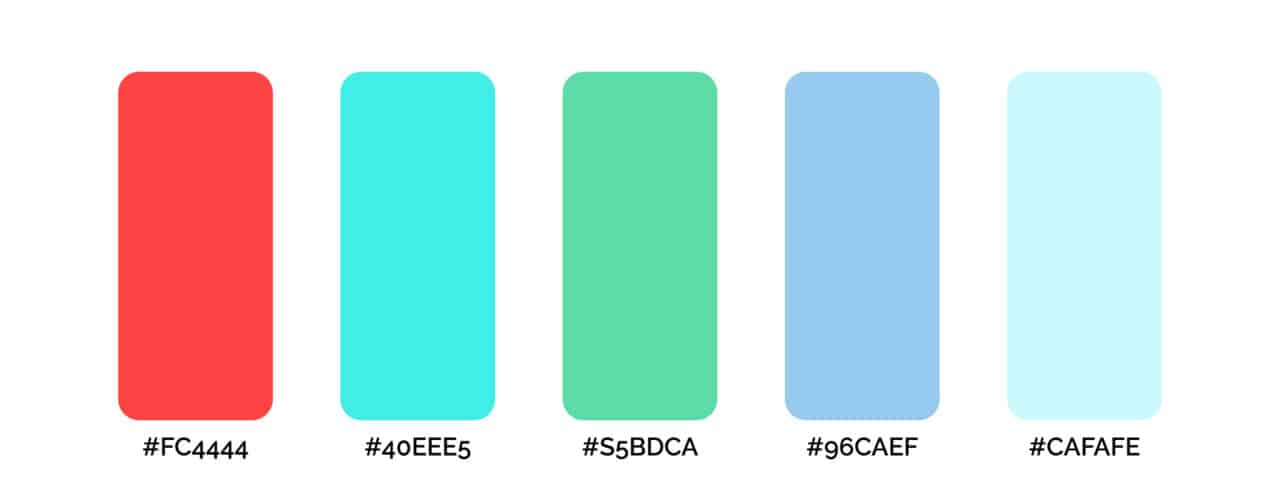
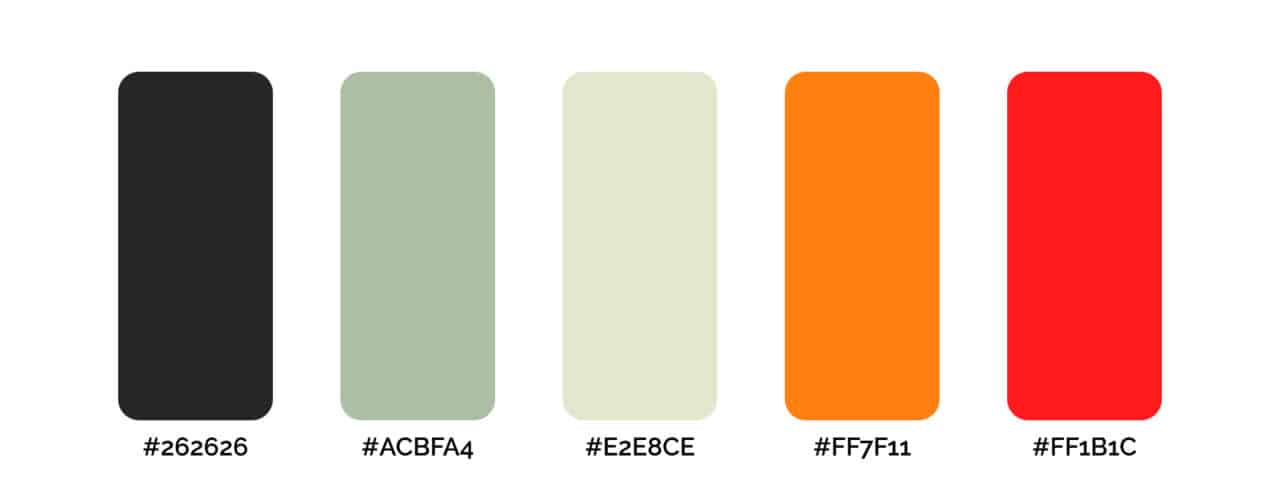
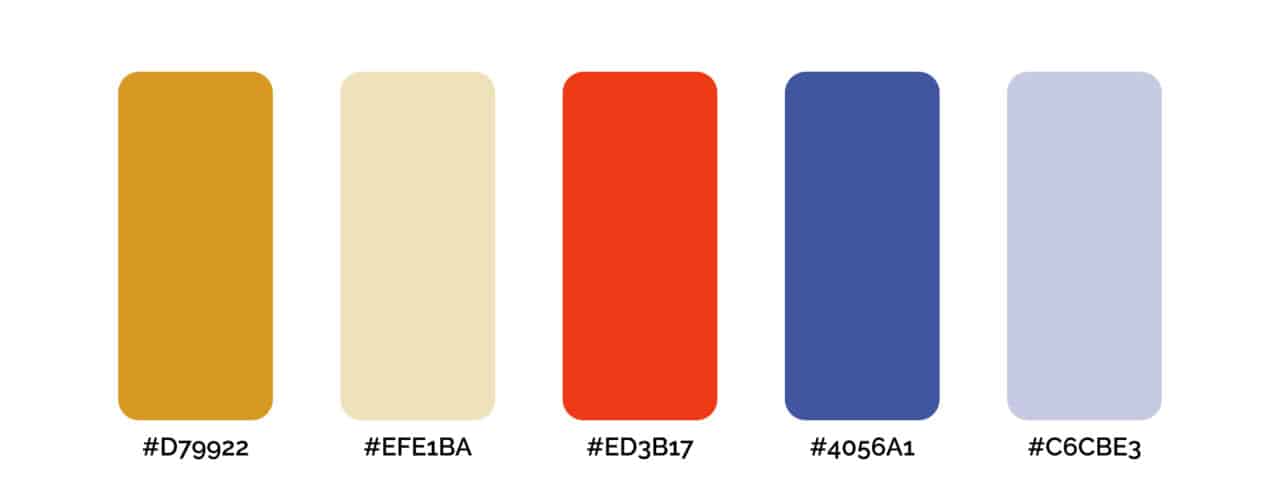
Os traigo también una selección de mis paletas favoritas de colores:
COLORES BRILLANTES

COLORES FRESCOS

COLORIDA Y EQUILIBRADA

VIBRANTE

OLIVA

ARTÍSTICA Y CREATIVA

Y en cuanto a las tipografías,
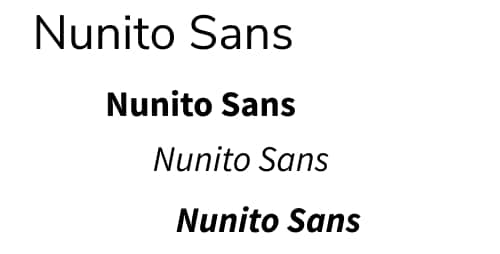
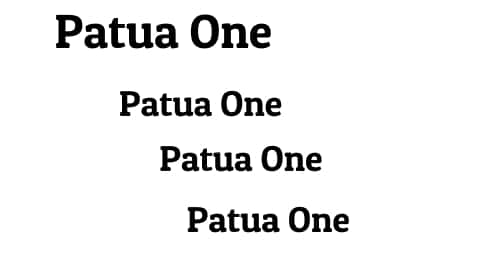
La Comic Sans siempre la mejor opción, ¿no?
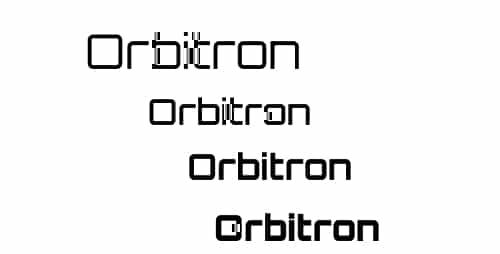
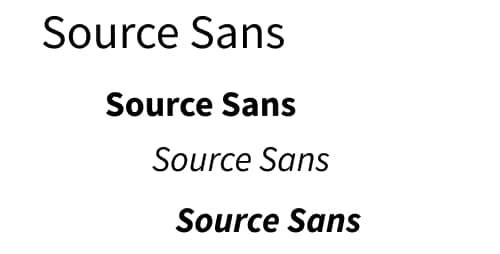
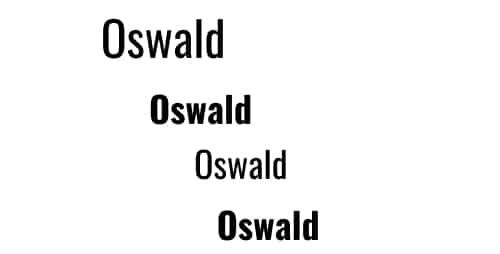
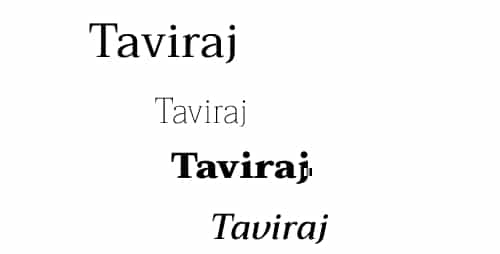
Obviamente no. Os voy a dejar las tipografías sugeridas por Google Fonts y de las más legibles.






¿Cómo utilizo texto sobre imagen?
¿Utilizas una imagen de fondo en la cabecera de tu home page y quieres poner texto sobre ella? ¿Poner texto sobre la imagen destacada de los artículos de tu blog?
Este texto no se lee nada. Es poco legible y los usuarios están molestos.
Dependiendo de la imagen esto lo podemos resolver de varias formas:
El fondo es claro, lo que hace este texto fácil de leer.
El fondo es oscuro, lo que hace este texto fácil de leer.
El texto sobre este recuadro semitransparente es legible
El texto sobre un fondo de color es legible.
Y para terminar, una pregunta muy frecuente por el usuario:
¿Qué programa de Adobe debería usar para …?
Cada software tiene un propósito. Usa cada uno para lo que es. Cada proyecto es diferente usa el que sea apropiado para ese proyecto. Mi consejo es aprende a usarlos todos y así puedes usar cualquiera dependiendo del proyecto.
ADOBE ILLUSTRATOR: Es bueno para logos, ilustración, vectorizados, identidad de marca y configuración de tipo.
ADOBE PHOTOSHOP: Es bueno para manipulación de fotos, collages, edición de fotos, pintura digital y creación de contenido.
ADOBE XD (aunque yo prefiero personalmente FIGMA): Es bueno para prototipos, interacciones, estructuras (wireframes), diseño web y diseño apps
No preguntes cuál es mejor. Experimenta y ve cuál funciona mejor para ti.
Y hasta aquí el blog de hoy, ¿que pena, no? Espero que os haya gustado y si tenéis otra pregunta podéis hacerla en los comentarios.
¡Hasta otra!
















¿Te ha gustado? ¡Compártelo!
Conoce a
Miguel Jódar
With experience in Fine Arts, illustration and design, he ensures that all graphic content is perfectly adapted in a unique and personal way for our clients.
También te puede interesar...
Tendencias 2024 de diseño
4 enero 2024
Los 10 mandamientos para el diseño de logos
5 septiembre 2023
IA para crear imágenes: ¿cuál es la mejor?
5 julio 2023