Los sliders están presentes en muchas páginas web, pero déjame decirte que no son tan geniales como parecen. En este artículo, os contamos por qué no deberías incluirlos en tu diseño web profesional.
Tabla de contenidos
¿Qué son exactamente?
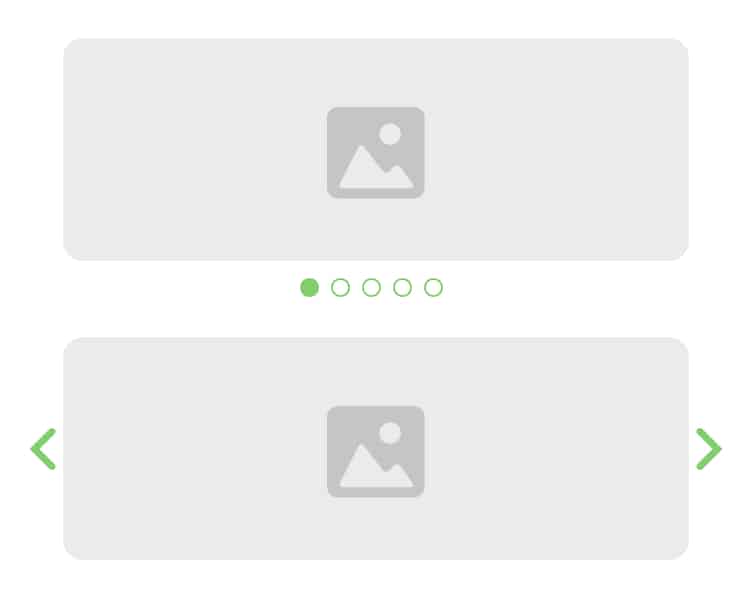
Los sliders son elementos que se utilizan en las páginas web para mostrar varios contenidos diferentes en una misma sección. Por lo general, constan de una serie de imágenes o diapositivas que se desplazan automáticamente o mediante la interacción del usuario.

Pueden tener textos, botones y efectos de transición llamativos para captar la atención de los visitantes y navegar entre el contenido.
Motivos por los que pasar de ellos en un diseño web profesional
1. Velocidad de carga
Los sliders suelen requerir una gran cantidad de imágenes y contenido, lo que puede ralentizar la carga de tu página. Los visitantes no tienen paciencia para esperar a que se carguen todas las diapositivas, y es más probable que abandonen tu sitio si tarda demasiado.
Según reportan informes, tan solo medio segundo de carga en tu web puede suponer un 10% de las ventas en una tienda online. Recuerda, la velocidad de carga es crucial para la experiencia del usuario.
2. Problemas de usabilidad
A menudo, los sliders presentan desafíos de usabilidad. Los visitantes pueden perderse información importante si las diapositivas se mueven demasiado rápido o si no encuentran los controles de navegación.
Además, algunos usuarios pueden sentirse frustrados si intentan hacer clic en un enlace en una diapositiva y, de repente, se desplaza a la siguiente. La usabilidad es clave para mantener a tus usuarios comprometidos y satisfechos.
3. Baja tasa de interacción
Aunque estos recursos pueden parecer una forma atractiva de mostrar múltiples contenidos, en realidad, la mayoría de los visitantes no interactúan con ellos.
Los estudios han demostrado que la mayoría de las personas simplemente ignoran las diapositivas y se centran en el contenido principal de la página. Esto significa que estás desperdiciando espacio valioso en tu diseño web, perjudicando al rendimiento y sin obtener muchos beneficios.
4. Dificultad en responsive móvil
Los sliders pueden ser especialmente problemáticos en dispositivos móviles debido al espacio limitado en las pantallas. Las imágenes y el texto pueden volverse demasiado pequeños para ser legibles y los usuarios pueden tener dificultades para navegar por el contenido.
Dado que cada vez más personas acceden a Internet desde sus dispositivos móviles, es fundamental optimizar la experiencia en estas plataformas. Puedes leer más sobre diseño responsive en este artículo que le dedicamos.
5. Afecta negativamente al SEO
Estas opciones de diseño web profesional no son amigables para el SEO. Al incluir múltiples imágenes y mensajes en una sola sección, se diluye la relevancia y la optimización de palabras clave.
Además, los motores de búsqueda tienden a dar prioridad al contenido visible y estático en lugar de los elementos en movimiento.

Alternativas para tu web
Recomendamos utilizar elementos estáticos y destacados en tu diseño web profesional. Esto puede incluir imágenes impactantes, llamadas a la acción claras y textos convincentes. En lugar de tratar de mostrar todo en un slider, elige un único mensaje o concepto clave y enfócate en comunicarlo de manera efectiva.
Recuerda que menos es más cuando se trata de diseño web.
En definitiva, estos recursos pueden parecer atractivos y divertidos, pero en realidad no ofrecen una experiencia de usuario óptima y pueden afectar negativamente a tu sitio web. Desde Close·marketing te recomendamos optar por un diseño web profesional más limpio y enfocado en transmitir tu mensaje de forma clara.
¡Tus usuarios te lo agradecerán y tu sitio web conseguirá una mejor la captación y retención de visitantes! 🙂

![Aprende A Crear Un Buen Diseño Ui [Errores + Soluciones] Aprende A Crear Un Buen Diseño Ui [Errores + Soluciones]](https://close.marketing/wp-content/uploads/2024/09/aprende-a-crear-un-buen-diseno-ui-errores-soluciones-471x306.jpg)







Quiero pensar que, o tienes poca experiencia en el desarrollo web o no has experimentado lo suficiente, es posible crear un slider con Js puro además de adaptarlo super bien para que sea responsive y ligero, además que podrías agregar imágenes en formatos como wepbs que disminuyen bastante el peso de las imágenes y carguen más rápido, además que son buenas herramientas cuando quiere mostrar cierta información como reseñas, autores o información que destacar, también depende de qué tipo de página estés desarrollando.
Gracias por tu aporte, Gianles. Tienes razón, un slider bien optimizado con JS puro y formatos como WebP pueden ser ligeros y útiles en ciertos casos, pero el artículo señala los problemas comunes cuando no se implementan bien, se abusa de ellos y visto desde el punto de vista de la experiencia UI/UX, pero todo depende del contexto y el propósito a conseguir.