Desarrollo Juego de la ruleta
Desde Close teníamos el objetivo de ofrecer a nuestro cliente de Fan Aramark para el diseño web de restaurante, para una experiencia interactiva, divertida, hemos desarrollado una aplicación para el sorteo de premios a través de una ruleta virtual. Esta aplicación permite a los usuarios participar de forma sencilla y dinámica, girando la ruleta para descubrir si han resultado ganadores de alguno de los premios disponibles.
Proceso de trabajo

Research e ideación

Diseño

Desarrollo

Testeo
Tipografía y color

#244691
#11285A
#4F6BA7
#FFFFFF
#1E1E1E
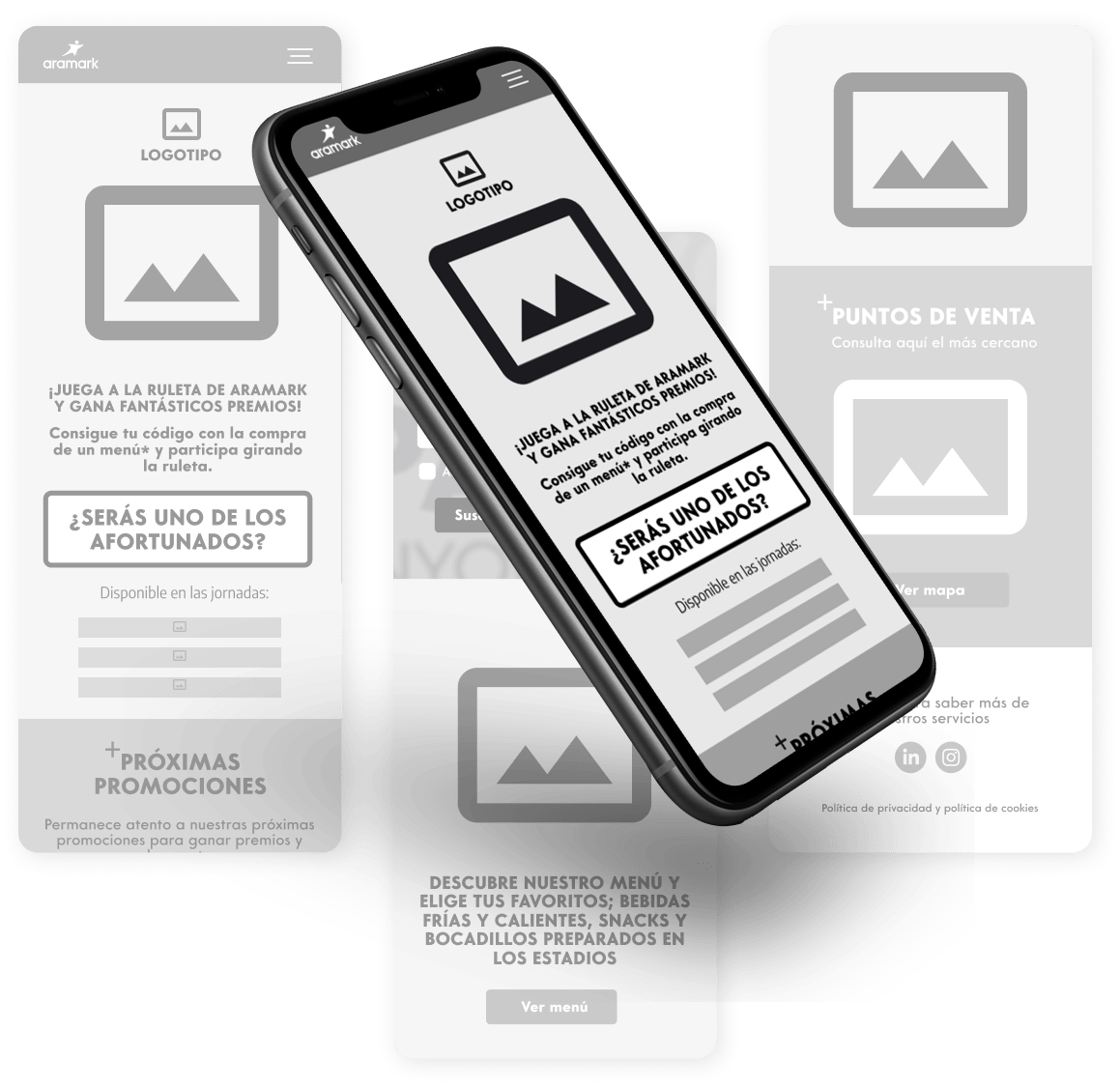
Wireframe
Para garantizar una experiencia de usuario fluida y coherente, realizamos un wireframe inicial que nos permitió planificar la distribución de los elementos dentro de la interfaz digital de la app de la ruleta. Este esquema funcional sirvió como base para organizar de forma lógica los contenidos y priorizar la información y definir la navegación del usuario.

Desarrollo y testeo
El desarrollo de la ruleta se llevó a cabo de forma personalizada sobre WordPress, adaptando tanto el backend como el frontend a las necesidades específicas del proyecto. La implementación se realizó en colaboración con el departamento de marketing y el equipo de diseño, quienes definieron la estrategia, la estética visual y la experiencia de usuario.
Desarrollo y testeo
El desarrollo de la ruleta se llevó a cabo de forma personalizada sobre WordPress, adaptando tanto el backend como el frontend a las necesidades específicas del proyecto. La implementación se realizó en colaboración con el departamento de marketing y el equipo de diseño, quienes definieron la estrategia, la estética visual y la experiencia de usuario.
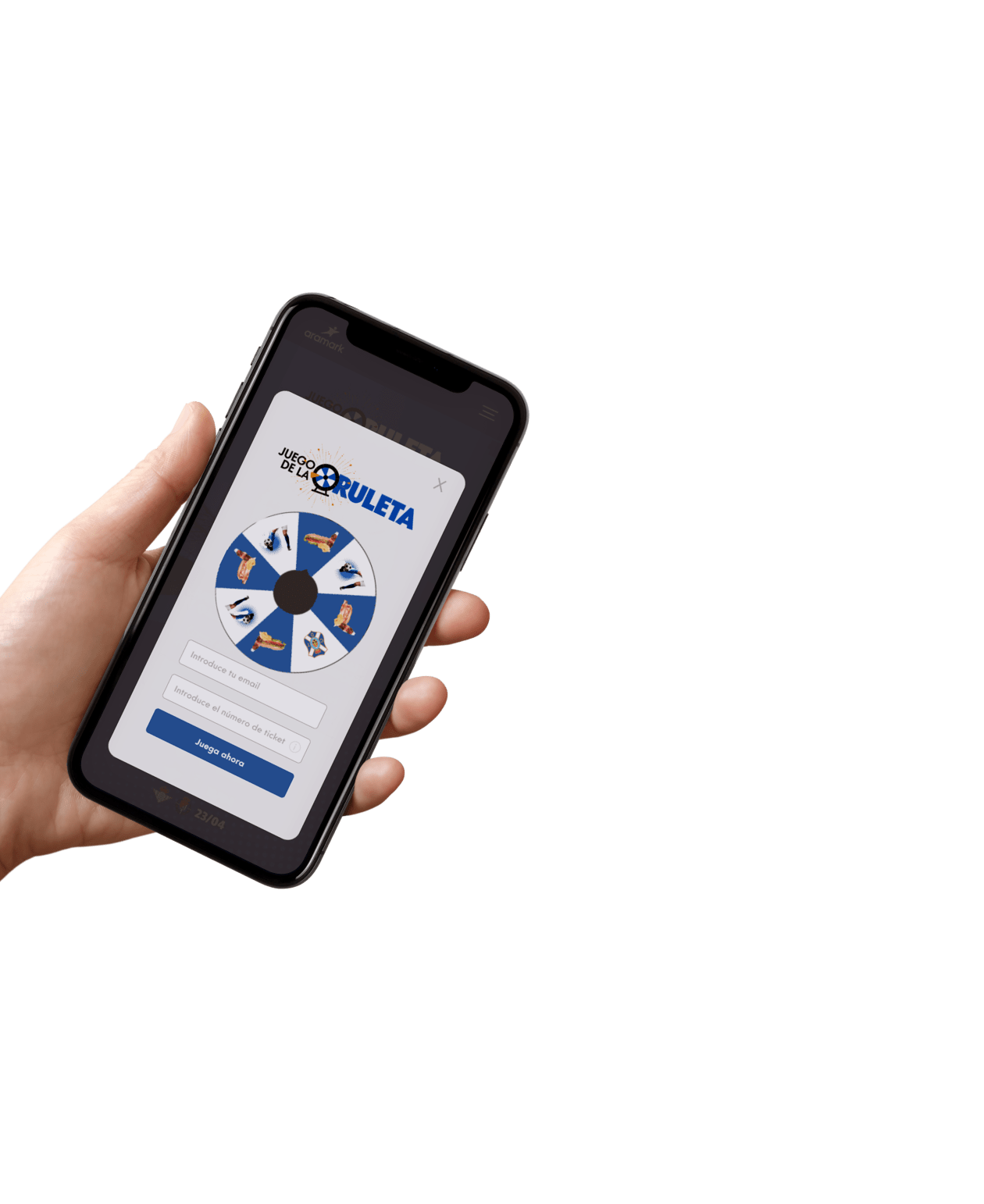
Uno de los puntos clave del desarrollo fue la lógica del giro de la ruleta. Esta se diseñó para ofrecer una experiencia dinámica y transparente, permitiendo a los usuarios participar mediante un sistema de códigos únicos asociados a la compra de un menú. Cada código habilita un giro, y al activarlo, la ruleta simula una animación realista que culmina con la selección aleatoria de un premio entre los disponibles.

Uno de los puntos clave del desarrollo fue la lógica del giro de la ruleta. Esta se diseñó para ofrecer una experiencia dinámica y transparente, permitiendo a los usuarios participar mediante un sistema de códigos únicos asociados a la compra de un menú. Cada código habilita un giro, y al activarlo, la ruleta simula una animación realista que culmina con la selección aleatoria de un premio entre los disponibles.
La ruleta ha sido programada para garantizar imparcialidad, utilizando una lógica matemática que distribuye las probabilidades de forma equilibrada, según los parámetros definidos por el equipo de marketing. Además, el sistema registra los resultados de cada participación para mantener un control y trazabilidad completa de los premios entregados.
La ruleta ha sido programada para garantizar imparcialidad, utilizando una lógica matemática que distribuye las probabilidades de forma equilibrada, según los parámetros definidos por el equipo de marketing. Además, el sistema registra los resultados de cada participación para mantener un control y trazabilidad completa de los premios entregados.

¿Qué te ha parecido este proyecto?
Si quieres un desarrollo y diseño de web tan completo como el de Fan Aramark…

