WordPress es con diferencia el gestor de contenidos más utilizado, y esto se debe en gran medida a la cantidad de herramientas y utilidades que nos ofrece para la personalizarlo. Una de las funcionalidades más útil es la posibilidad de crear secciones personalizadas, conocidas como Custom Post Types (CPTs).
Tabla de contenidos
¿Qué es un Custom Post Type?
En los principios de WordPress solo existían las «entradas«, ya que la funcionalidad original era la creación de blogs. Con el tiempo se añadieron las páginas, que no son más que posts con algunas diferencias, como el no tener fecha, categorías, ni etiquetas y que van destinadas a las partes de contenido fijo de una web.
No fue hasta WordPress 3.5 que llegaron los «Custom Post Types«. Estos permiten crear tipos de post propios, añadiendo así una mayor personalización del contenido.
Ventajas de los Custom Post Types
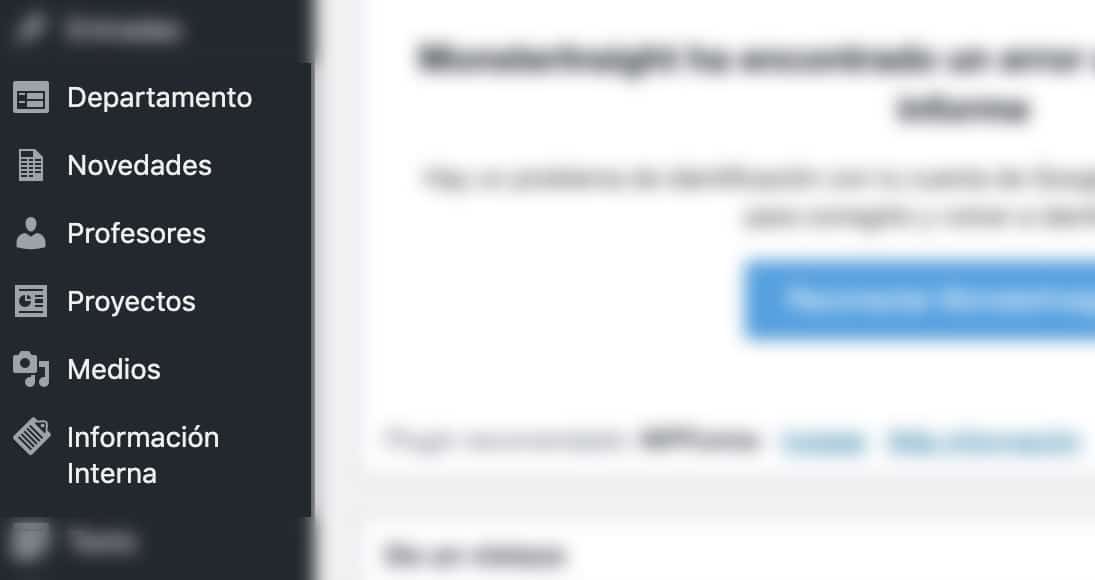
Una de las principales ventajas que brindan los CPTs es la personalización que éstos permiten, organizando el contenido de una forma más eficiente. Creando distintos CPTs podemos separar el contenido en función de su tipología. Por ejemplo, en un colegio podríamos tener «Departamentos», «Profesores», «Proyectos», etc.

Otra de las utilidades que nos ofrecen los CPTs son las taxonomías personalizadas. Estas nos permitirán categorizar los post de nuestro CPT en función de sus atributos. Por ejemplo: si tenemos un CPT «Libro», podemos crear una taxonomía para agruparlos por género, autor y editorial por ejemplo. Características del libro que después nos permitirán agruparlos o filtrarlos para hacer búsquedas.
Otra posibilidad interesante de los CPTs es la posibilidad de crear relaciones entre estos. Por ejemplo, si tenemos dos CPTs distintos, «Profesor» y «Asignatura», podemos crear relaciones entre estos. De este modo, si estamos viendo la ficha de un profesor concreto, podemos ver también la asignatura que imparte.
¿Cuándo es útil usar un Custom Post Type?
La decisión de si utilizar un CPT o no será en función del tipo de contenido de la web. Si el contenido es similar al utilizado en los posts o en las páginas no tiene sentido crear un CPT. En cambio, si la información que se desea introducir es distinta, o se quiere categorizar, sí es recomendable utilizar CPTs.
Si continuamos con el caso de la academia, se podría crear un CPT para almacenar la información relativa a los profesores, ya que no tiene sentido crear una entrada de post o una página para cada profesor. En cambio, si se crea un CPT se pueden añadir taxonomías, pudiendo categorizar a los profesores en función de su departamento, por ejemplo.
¿Cómo creo un Custom Post Type?
Ahora que ya sabemos qué son y cuándo es útil utilizarlos, ahora vamos a ver cómo crearlos.
WordPress está pensado para que pueda usarse independientemente del nivel de cada usuario, por lo que da igual si no tienes conocimientos técnicos o eres un programador avanzado; existen soluciones para cada tipo de usuario.
Para los usuarios menos experimentados la solución más sencilla sería utilizar plugins que añadan la funcionalidad deseada o utilizar algún plugin de creación de CPTs mediante interfaz gráfica, como Custom Post Type UI.
En caso de que seas un usuario más experimentado y no tengas miedo a programar, puedes crear tu propio CPT. Con este sencillo código puedes crear un CPT:
add_action( 'init', 'nombre_de_mi_cpt' );
function crear_mi_cpt() {
$args = array(
'public' => true,
'label' => 'Mi Primer CPT'
);
register_post_type( 'mi_cpt', $args );
}Cabe destacar que este fragmento sirve para crear un CPT a un nivel muy básico, pero podemos añadir muchos más argumentos para personalizarlo aún más:
<?php
add_action( 'init', 'prefijo_cpt_mi_cpt' );
/**
* Register Post Type POST Mi Nuevo CPT
*
* @return void
**/
function prefijo_cpt_mi_cpt() {
$labels = array(
'name' => __( 'Mi Nuevo CPT', 'textdomain' ),
'singular_name' => __( 'Mi CPT', 'textdomain' ),
'add_new' => __( 'Nuevo Mi CPT', 'textdomain' ),
'add_new_item' => __( 'Nuevo Mi CPT', 'textdomain' ),
'edit_item' => __( 'Editar Mi CPT', 'textdomain' ),
'new_item' => __( 'Nuevo Mi CPT', 'textdomain' ),
'view_item' => __( 'Ver Mi CPT', 'textdomain' ),
'search_items' => __( 'Buscar Mi Nuevo CPT', 'textdomain' ),
'not_found' => __( 'No se ha encontrado', 'textdomain' ),
'not_found_in_trash' => __( 'No se ha encontrado en la', 'textdomain' ),
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_rest' => true, // Adds gutenberg support.
'query_var' => true,
'rewrite' => array(
'slug' => __( 'slug', 'textdomain' ),
'with_front' => false,
),
'has_archive' => false,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 5,
'menu_icon' => 'dashicons-admin-users',
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt' ),
);
register_post_type( 'mi_cpt', $args );
}Como podéis observar, este ejemplo es mucho más completo, permitiendo personalizar las etiquetas del menú de WordPress, las funcionalidades del propio CPT e incluso el icono con el que se mostrará.
Ahora que ya hemos creado nuestro primer CPT este aparecerá en nuestro menú de WordPress y podremos empezar a añadir entradas a nuestra nueva sección.






¿Te ha gustado? ¡Compártelo!
Conoce a
closemarketing
También te puede interesar...
🚀 Innovación y conexión digital en la WordCamp Galicia
6 octubre 2025
Por qué debes crear tu página web en WordPress
29 septiembre 2023
Todas las novedades de WordPress 6.3
9 agosto 2023